Overview
This project involves designing a password-protected interface for searching an inventory of of durable baby equipment for community members in need. Managed by Vermont Connector founder Wendy Rice, the Baby Equipment Exchange inventory of items comes from individual donors and referral partners. As interest grew in the Exchange, the existing system was not able to scale with the growth, as it had become too inefficient. Also, the existing security measures are insufficient for many mutual aid partners’ needs.
- Client: Vermont Connector
- Collaborator: Code for BTV
- Industry: Social services
- My role: UX Designer
Request
This client’s design request included:
- User accounts with password protection
- Inventory search
- Increased administrator workflow efficiency
Constraints
- Funding: This project is not yet incorporated, so available grant funding hasn’t yet been acquired.
-
Duration:
Pending -
Date:
Jan 2023 - Present -
Tools:
Figma
Canva
Google Forms -
Team:
Nick Floersch
Irit Seligman
Katrina Meyers -
Client:
Wendy Rice (Vermont Connector)
Research
Given Information
Initial stakeholder meeting:
- Our goals:
- Understand the current administrator workflow
- Gain information about user groups
- Determine pain points in the current system
- Questions asked included:
- Who is their target audience?
- What is the full extent of their services?
- What would a successful outcome for the project look like for you?
- Resources obtained:
- Project marketing materials
Competitor Analysis
By conducting a competitor analysis for the Baby Equipment Exchange, I analyzed features of competitor websites with similar products. Competitors analyzed:
- Facebook Marketplace
- Front Porch Forum
- Seven Days Classifieds
Features analyzed (including essential functions of the project) included:
- Inventory browsing
- Inventory search
- Item submission form
- Password protection
MoSCoW Matrix

After compiling features from the above competitor and comparator sites, we organized them by priority using MoSCow matrices, pictured here.
The name of this tool is an acronym whose capitalized letters refer to the categories where the features are placed in the matrix, denoting their priority whether to include in the design:
- Must have
- Should have
- Could have
- Won’t have
Determining where each feature goes in the matrix depends on how necessary that feature is to be included in order for the final product to achieve its goal. In other words, whether the feature is vital for this product to carry out its primary function for users.
Problem Statement
I combined two problem statements in one for this project. I identified two primary user groups with different needs for this product.
To accommodate growing inventory as interest grows:
- Social service and mutual aid workers need a secure mobile-friendly interface to access available baby equipment during client visits and to schedule equipment pickups.
- Donors need a streamlined interface to upload equipment information and schedule donations.
Why Statement
The why statement summarizes why both user groups want to engage with this particular product.
To close the loop between saving still-usable baby equipment from waste and helping community families in need.
Task Flows
User Archetypes
I created user archetypes based on the information given at stakeholder meetings. I identified two primary user groups:
Design
Solution Approach
The list of UI deliverables I created to develop a design that addresses our user’s goals and pain points:
Our design goals:
- Create a user interface for a web app.
- Include password protection.
- Create an inventory gallery design.
- Create item donation form.
Plan for this phase of the project:
- Define a minimum valuable product (MVP) of necessary features for this project.
Color Palette
The color palette was defined using existing colors on the Vermont Connector website.
The teal and light teal are intended as the main colors, with tomato as an accent color. Black, gray, and white colors are also defined.
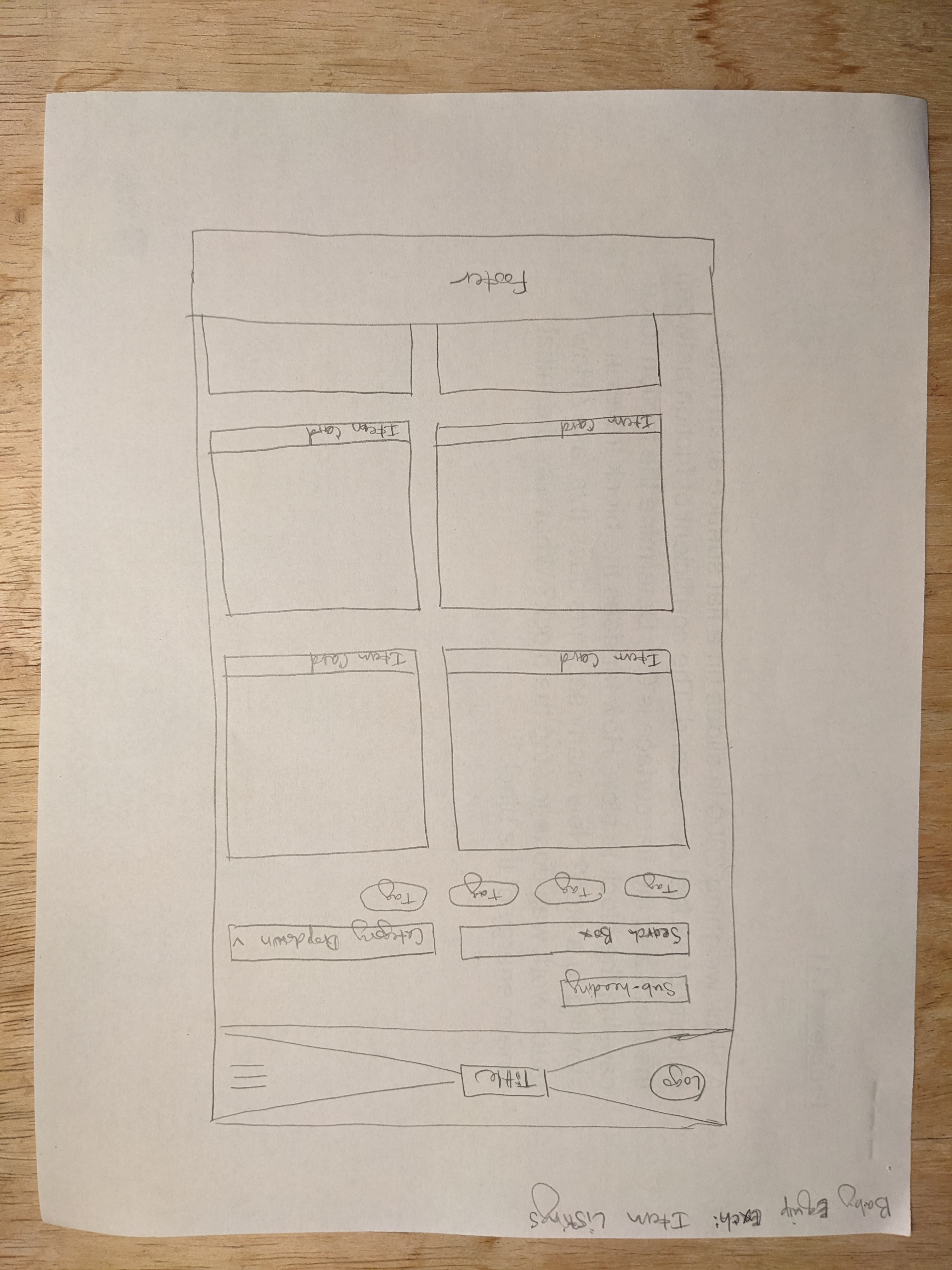
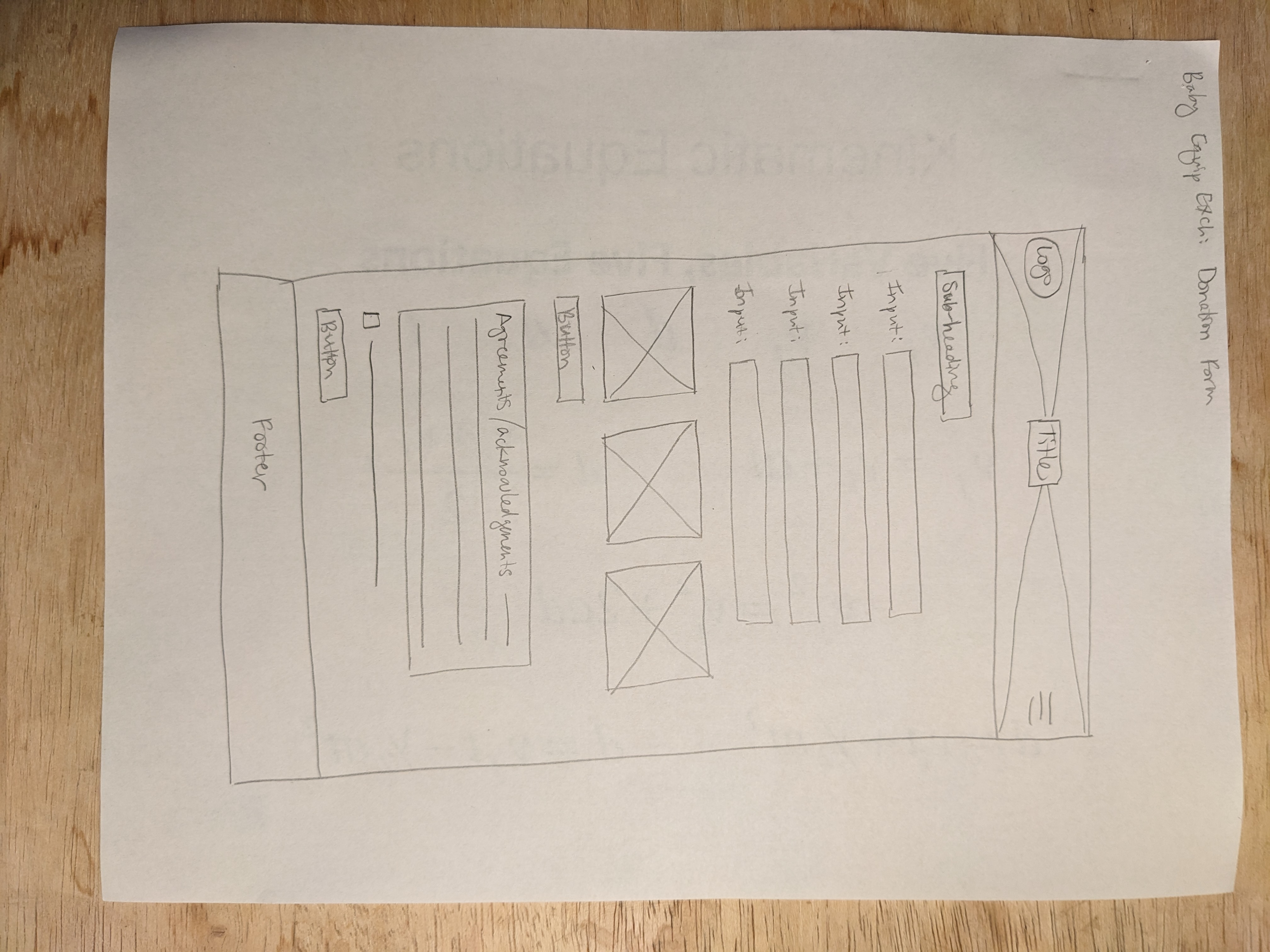
Sketching
Synthesizing the information from the previous steps, I used scrap paper to draw fast pencil sketches to get preliminary design ideas out on paper.
These pages may look similar in the final design, and they might not. Sketching helps me start translating my ideas and knowledge from words to visual solutions.
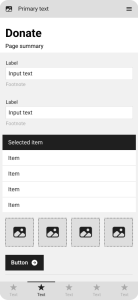
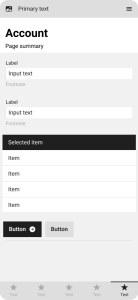
Wireframing
I developed my initial sketch ideas further into monochromatic wireframes.
Prototyping
I prototyped the wireframes to illustrate their intended functionality.
Project Info Webpage
The Burlington, VT-based civic tech group Code for BTV provided infrastructure and resources for this project. As a result, I am creating a project information page for their website. The page design specifications are already defined for the website.
Once launched, the page will be featured on Code for BTV’s Projects page.
Development
Bringing to Launch
Coming soon…