Overview
Operating out of an active Facebook page, One Love Collective manages and organizes inclusive events with considerations for accessibility needs.
- Client name: One Love Collective
- Location: Burlington, VT
- Industry: Social Services
My role: UX designer
Request
This client’s design request included:
- Calendar view for events
- Ability to RSVP through site
- Ability for event organizers to create events
-
Duration:
3 Weeks -
Date:
Nov 2022 -
Tools:
Figma
Canva
Google Forms -
Team:
Grace Curley
Kimberly Dirmaier
Emily Krol
Neelufar Mirkhani
Research
Given Information
Initial stakeholder meeting:
- Our goals: To gain a better understanding of how their current online presence functions for their organization
- Questions asked:
- What functions would help your organization operate in the way you envision?
- What changes would allow your organization to grow?
- Resources obtained:
- Written stakeholder ideas
- Logo ideas
Competitor Analysis
We examined the mobile and desktop sites of competitor and comparator organizations. We made note of standout features related to the project request.
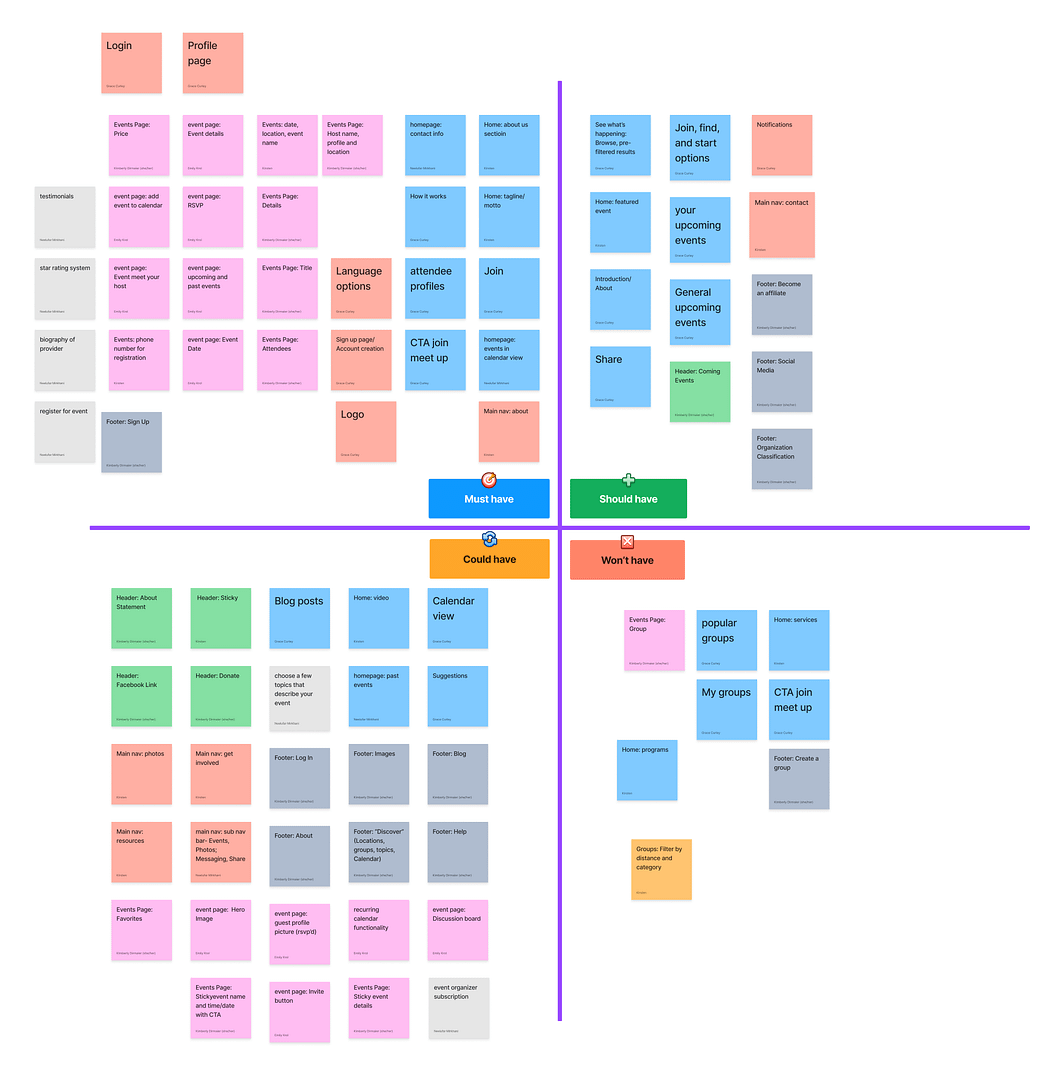
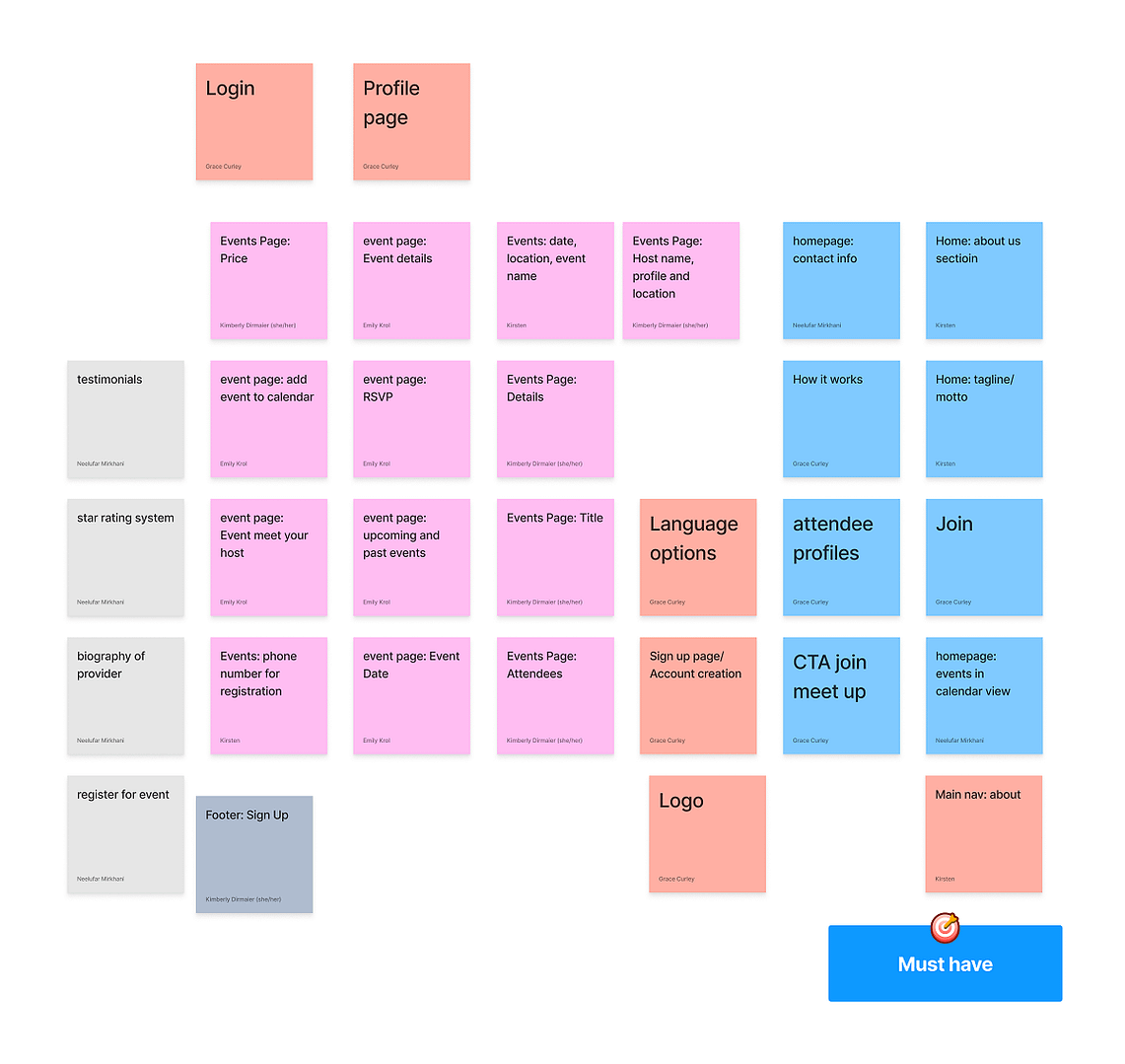
MoSCoW Matrix
Named after its four quadrants:
- MUST haves
- SHOULD haves
- COULD haves
- WOULDN’T haves
We sorted each feature from the analysis into the MoSCoW matrix according to how necessary they are for the design to perform its intended functions.
Problem Statement
One Love Collective community members need an inclusive online platform to connect, coordinate, and stay informed on fun, empowering events that honor their needs.
The aim of the Problem Statement is to sum up what users are having difficulty with, encapsulating the main issue needing to be solved through the design.
Why Statement
In contrast to the Problem Statement, the Why Statement serves as the core reason that users will want to engage with the client through this new design.
To achieve a richer and more community-oriented online experience with One Love Collective.
User Interviews
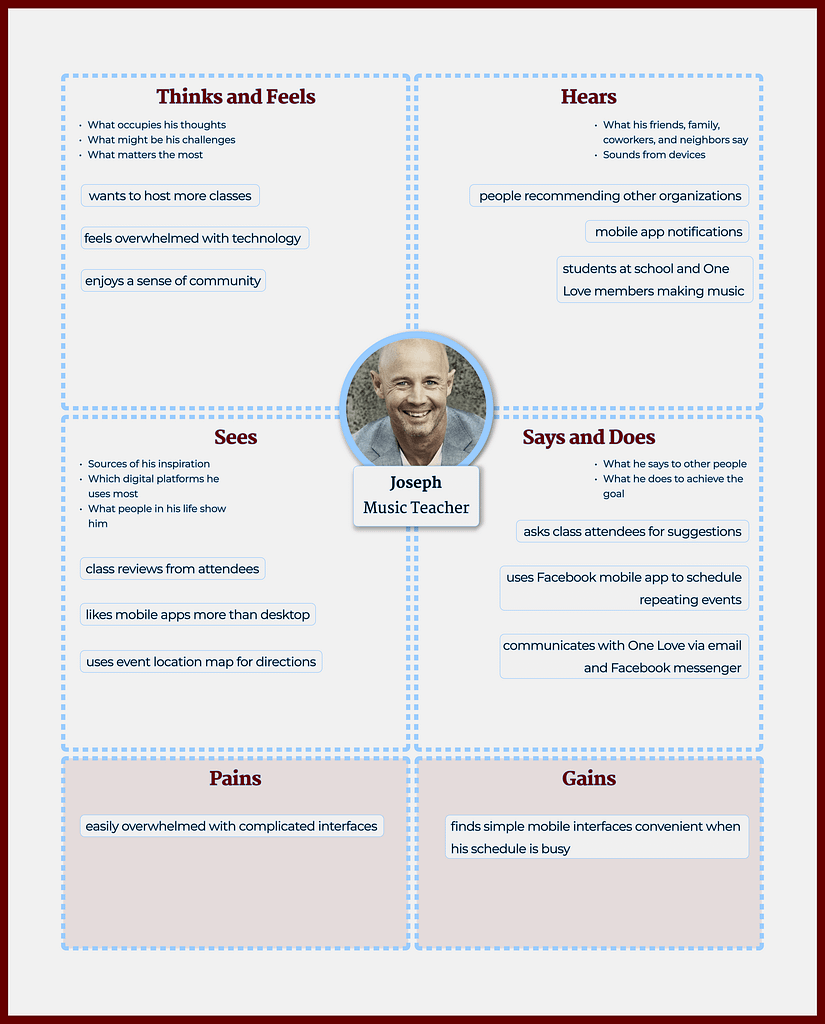
Empathy Map
An Empathy Map allows designers to gain a deeper understanding about users and their emotional state, pulling together what they experience with their senses.
Our team members created Empathy Maps independently, based on the information we’ve gathered from the client’s users in our research process.
This Empathy Map illustrates the fictional Joseph’s experience as a user who sometimes gets easily overwhelmed by technology, prefers simple mobile interfaces, is a frequent Facebook mobile app user, and his experience accessing One Love Collective information.
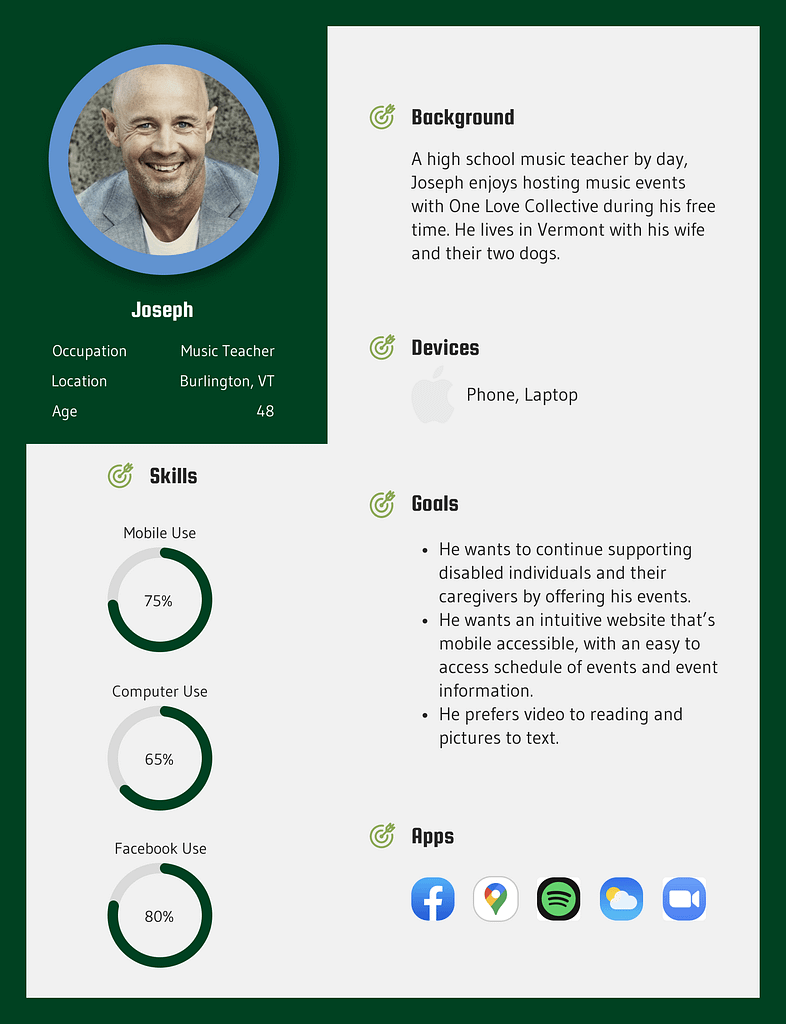
User Persona
The user interview findings were synthesized together and user themes emerged. Around these themes, the User Persona was crafted.
Compared to the sensory description of the Empathy Map, the User Persona is a description of the user as a whole, describing their background, motivations, relevant skills, and goals.
Joseph will be the central user for this design project from now on.
Design
Solution Approach
The list of UI deliverables we created to develop a design that addresses Joseph’s goals and pain points:
- Color palette
- Logo design
- Sketching
- Wireframing
- Mockup
Color Palette
Colors
- Sunflower petal gold
- Sky blue from the sunflower photo
- Dark green from the stakeholder logo sketch
Logo
- Ideas shared by the One Love Collective stakeholder
- A sunflower picture prominent on the One Love Collective Facebook page
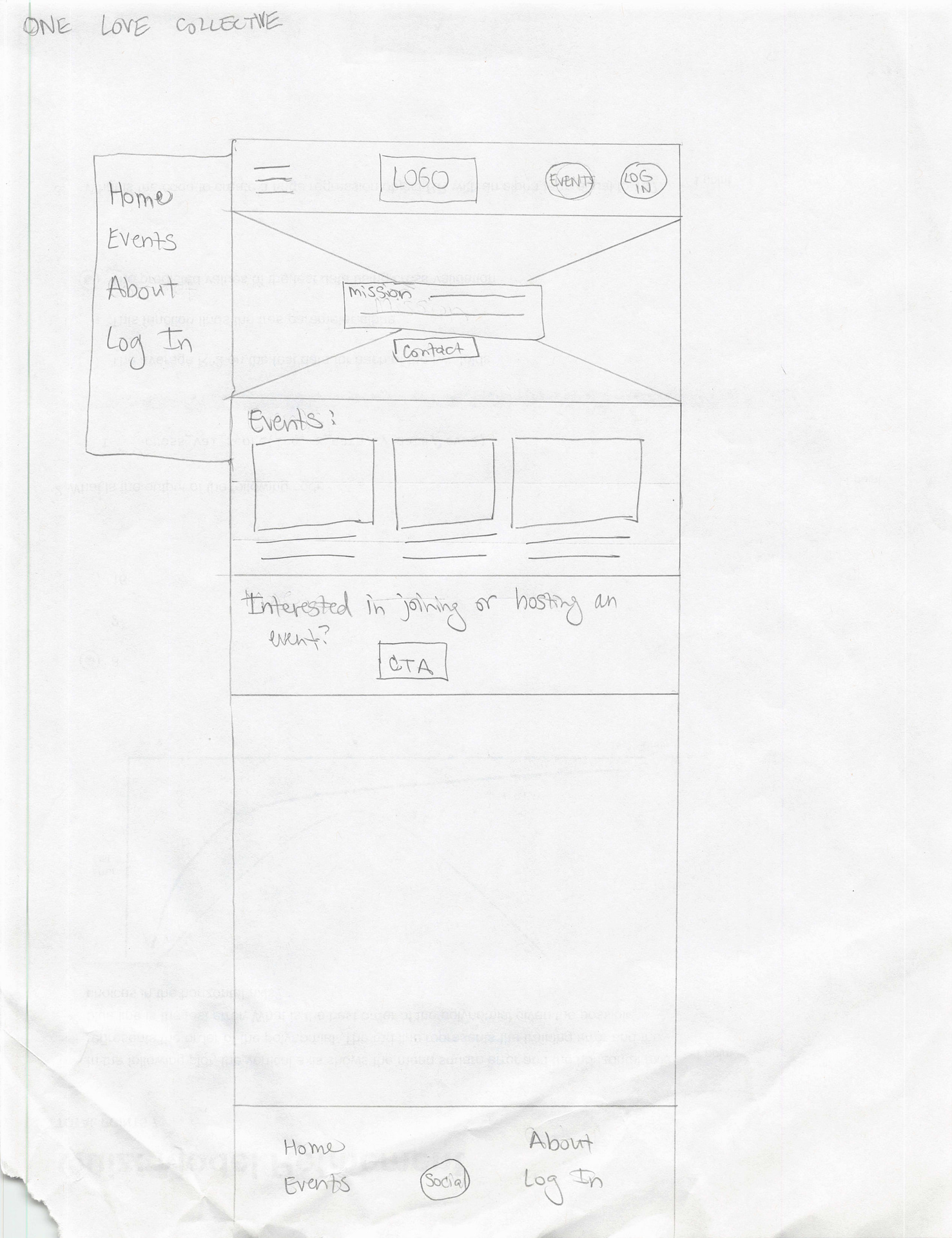
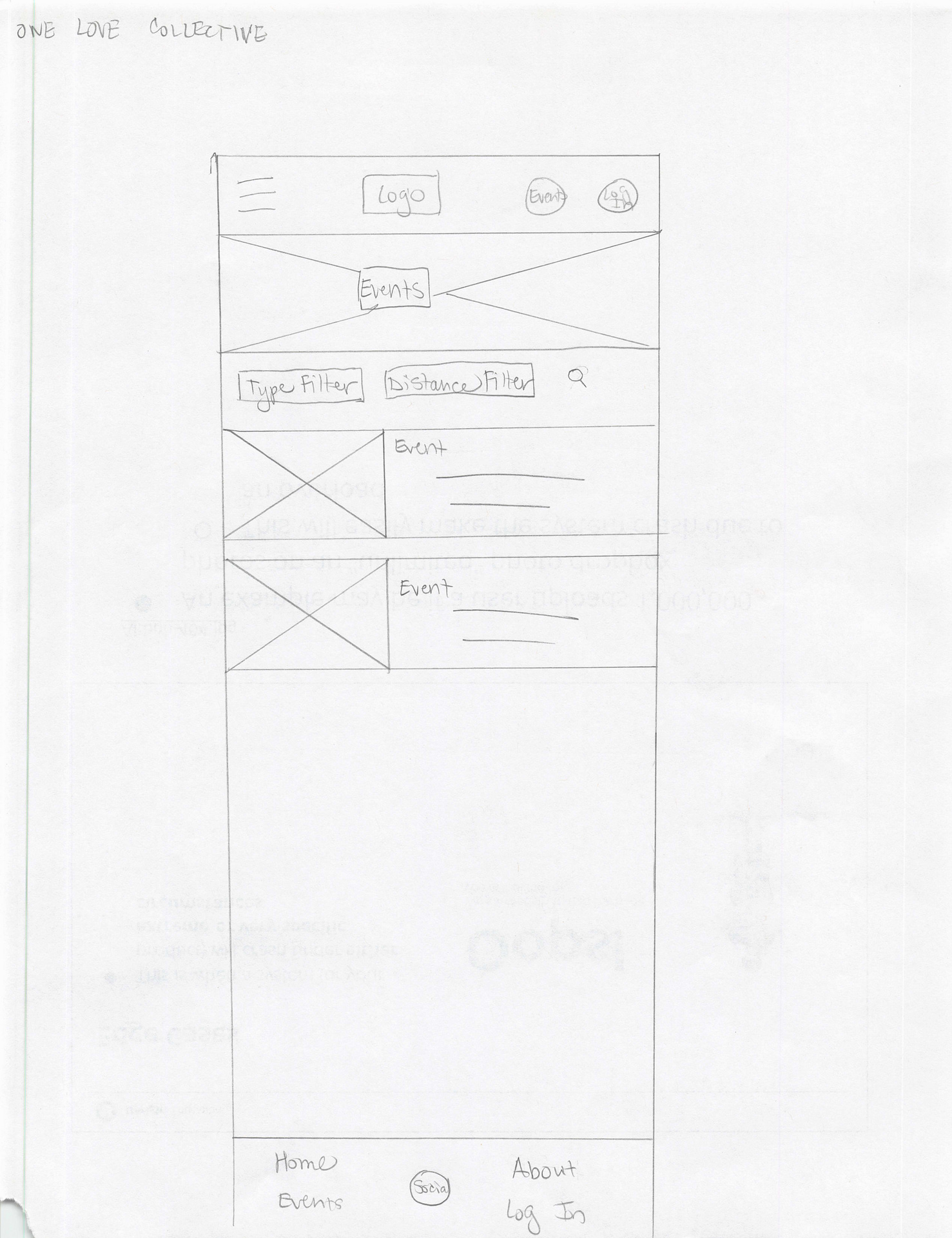
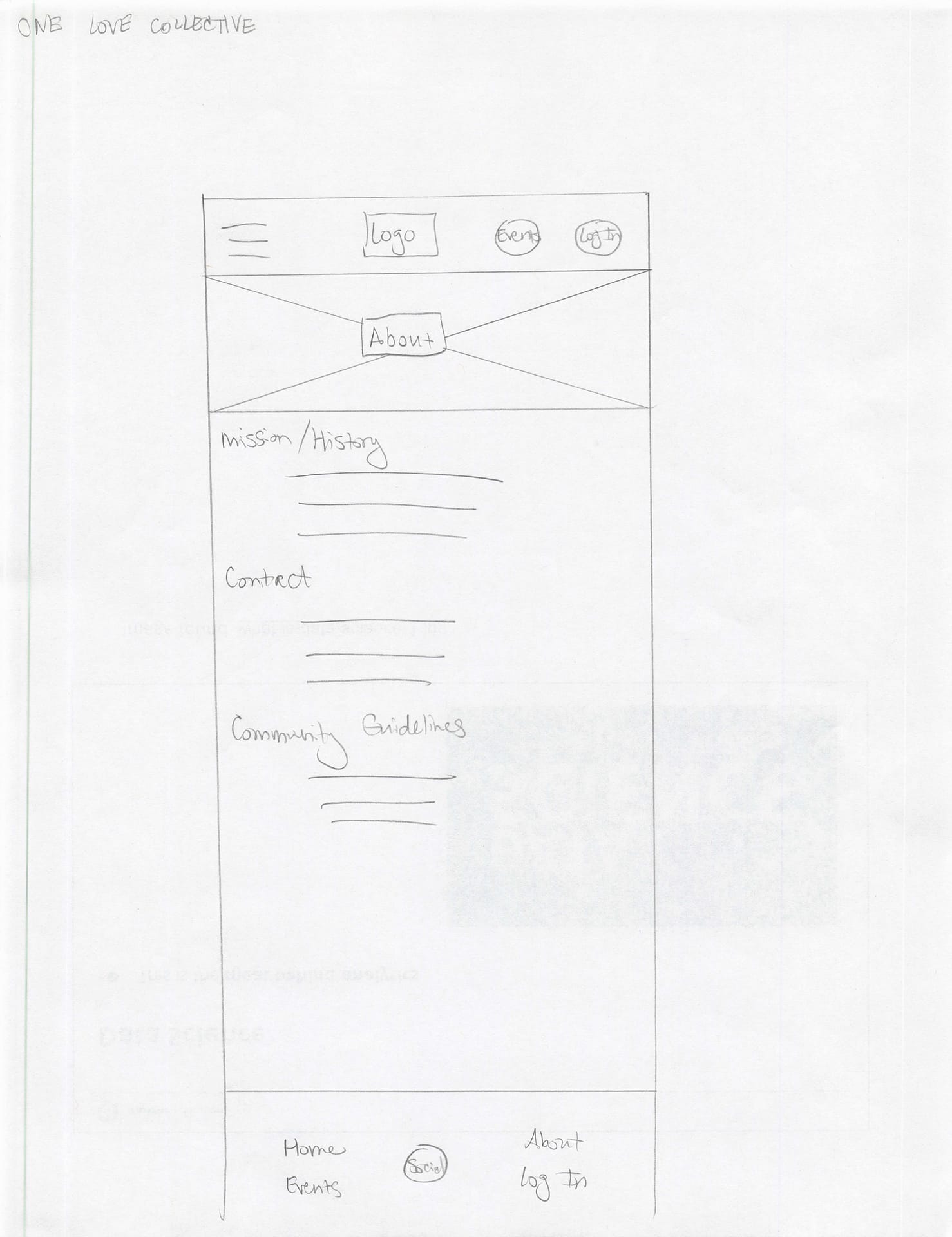
Sketching
Sketching on paper is a useful design tool because it is fast and often accessible. Translating early ideas into visual form quickly helps us start to create solutions for users like Joseph right away.
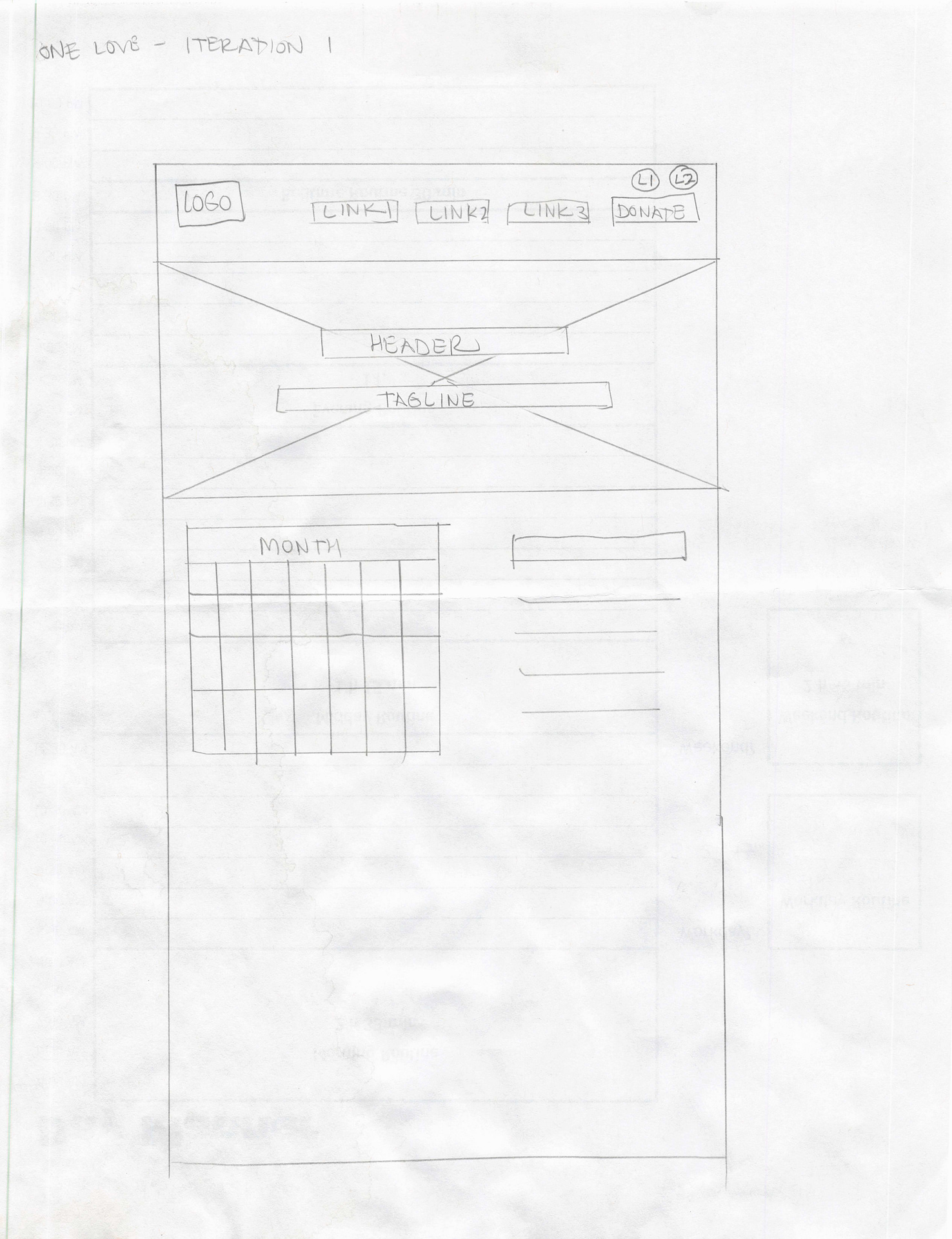
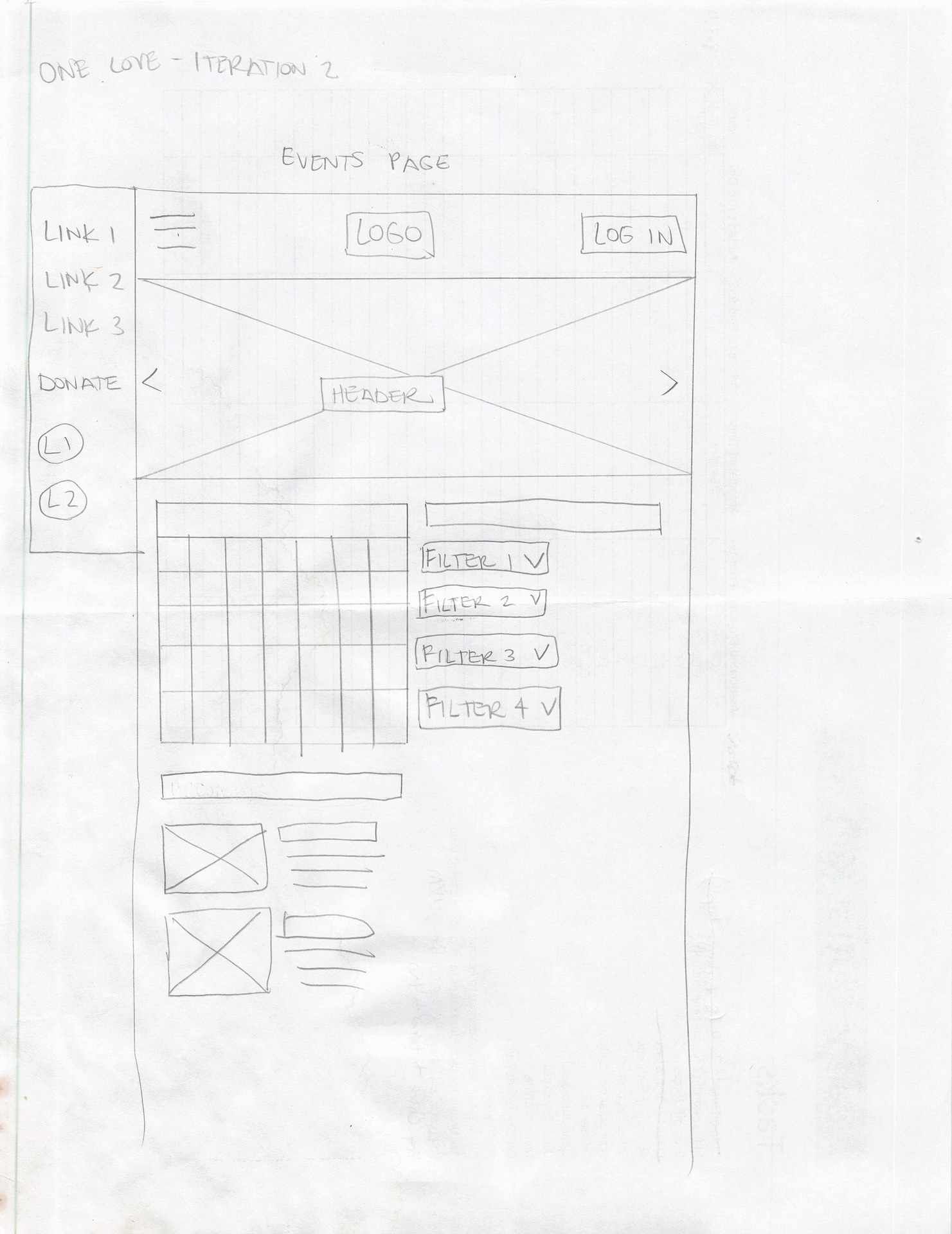
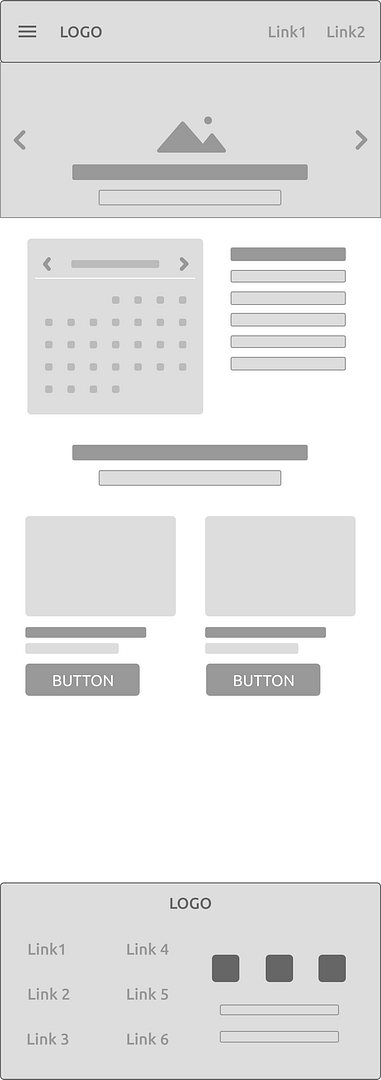
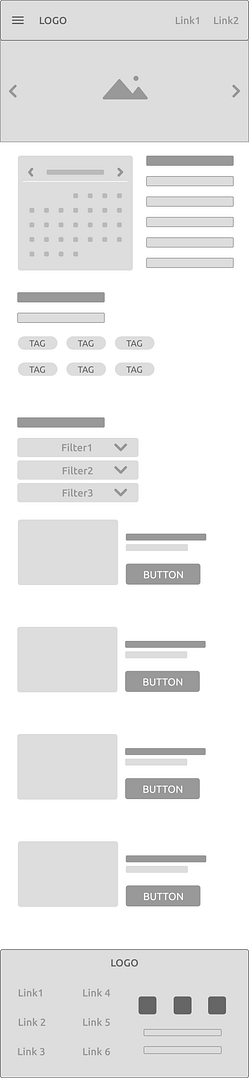
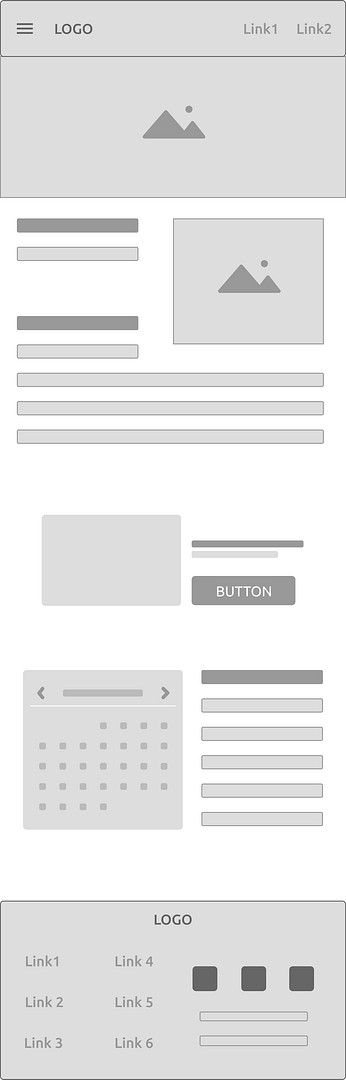
Wireframing
The process of elevating sketches to wireframes involves making decisions around relative placement of elements on each page.
Starting with the ‘must haves’ list from the MoSCoW matrix ensures that necessary features are included so users like Joseph can accomplish their goals.
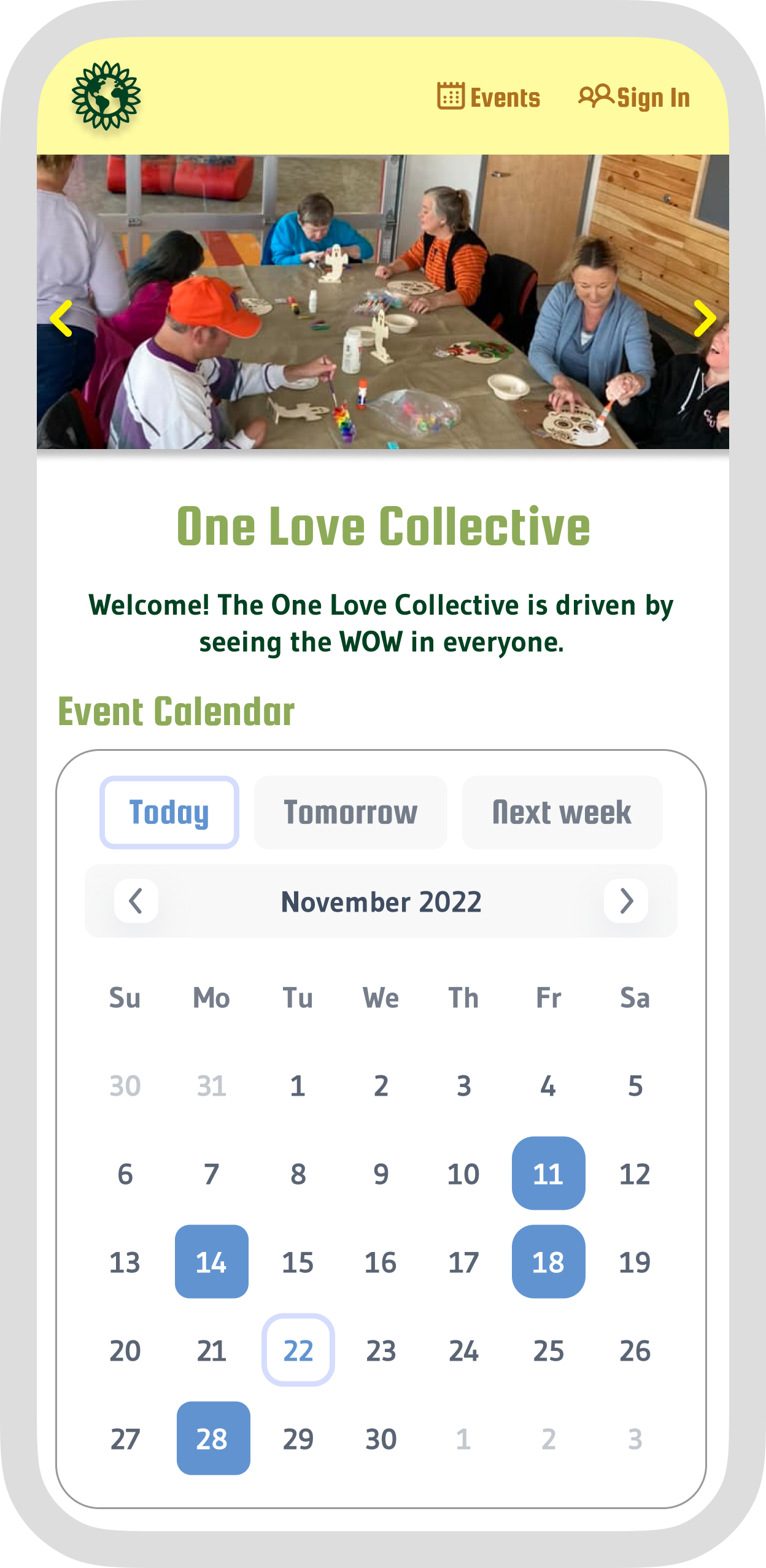
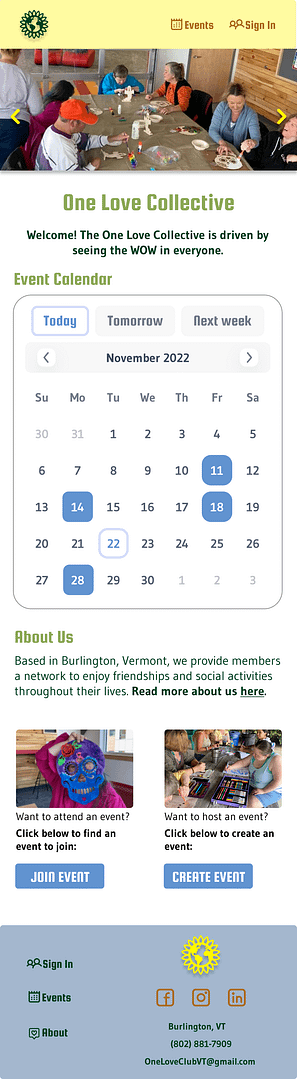
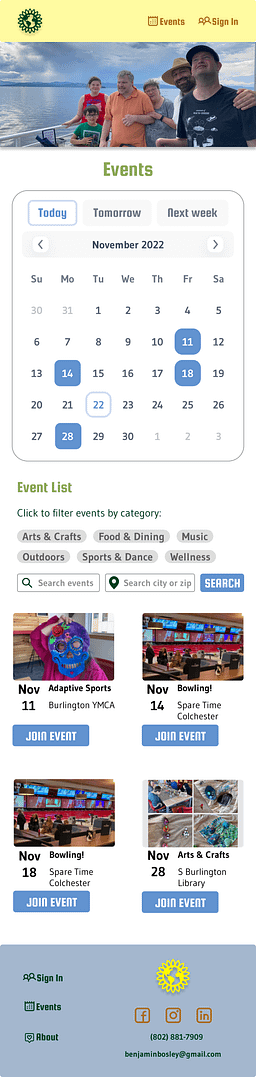
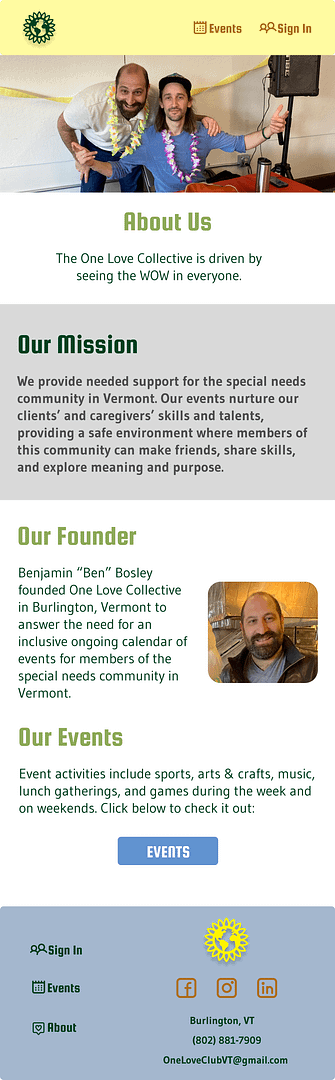
Mockup
Design mockups are created by adding the color palette, images, icons, logos, and layout to the wireframe elements.
These user interface considerations create a rich sensory experience for users.